Comment l'utiliser
Il faut utiliser ce guide lors de la création de tout produit de communication pour Digital Main Street. Il devrait être consulté à chaque étape du processus de conception, afin d'assurer la création d'une apparence uniforme qui contribue à la réussite globale de la marque.
Logos et utilisation
Logo principal
C'est le logo principal de Digital Main Street. Si possible, c'est la version à utiliser pour chaque occasion.

Espace libre
La distance relative entre ce logo et tout autre élément, texte ou fond surchargé devrait être au moins de la largeur de la lettre « M ». Pour en savoir plus, voir les exemples de non-respect du logo.

Logo alternatif
Cette petite version du logo ne peut être utilisée que lors de circonstances spéciales où les espaces ne permettent pas d'utiliser le logo principal, notamment lorsqu'il y a présence d'une favicône. Cette version ne doit être utilisée qu'en dernier recours, une fois toutes les autres solutions épuisées.

Couleurs alternatives
À chaque occasion possible, la version pleine couleur du logo devrait être utilisée. Lorsque ceci n'est pas possible, le blanc est un autre choix de couleur acceptable. Le noir ne devrait être utilisé qu'en dernier recours.


Logos du programme
Tous les logos du programme, à l'exception de celui d'AchatsICI, devraient être affichés avec le texte tout en majuscules et dans les styles indiqués ci-dessous. Le deuxième mot devrait toujours être entouré de la ligne de plaque de rue et les couleurs devraient correspondre à celles du logo de Digital Main Street. Toutes les autres lignes directrices portant sur le logo s'appliquent également aux logos du programme.
![]()
![]()
![]()
Non-respect du logo
Cadrage
Ne positionnez pas le logo dans un encadré.

Choisissez plutôt une disposition pour laquelle un logo encadré n'est pas requis.

Par-dessus les images
Afin de conserver la visibilité du logo, il ne doit pas être positionné sur un fond surchargé.

Positionnez plutôt le logo dans un endroit de l'image où le contraste est faible. S'il s'agit d'une image plus foncée, essayez d'utiliser la version blanche du logo.

Contraste
Ne positionnez pas le logo sur un fond dont le contraste est insuffisant.

Choisissez plutôt un fond plus clair et plus neutre. Si vous devez utiliser un fond foncé, pensez à utiliser la version blanche du logo.

Effets
Aucun effet ne doit être ajouté au logo, comme des ombres portées ou des contours.

Assurez-vous plutôt que le logo est assez visible pour être distinct.

Mise à l'échelle
Le format du logo ne devrait jamais être étiré verticalement ou horizontalement.

Essayez plutôt de verrouiller le format dans votre outil de design pour éviter un désalignement accidentel.

Taille minimale
Ce logo ne devrait jamais être de moins de 2,5 cm (1 po) de largeur pour du matériel imprimé et de moins de 80px de largeur pour des espaces numériques.

Assurez-vous toujours que le logo est assez large pour être lisible.

Recréation
N'essayez pas de recréer le logo. Par exemple, n'utilisez pas un autre style de caractère.

Utilisez plutôt le logo tel quel et téléchargez les fichiers de logos en cliquant sur ce site.

Couleurs de la marque
Ne modifiez pas les couleurs de la marque spécifiées dans ce guide.

C'est le seul cas pour lequel il est permis d'utiliser de la couleur dans les logos de DMS.

Axe
Le logo ne devrait jamais être tourné, mis en angle ou asymétrique.

Utilisez plutôt le logo tel quel.

Couleurs
Il est impératif d'identifier si le produit créé sera vu en ligne ou de façon imprimée, et de choisir l'espace de couleur correspondant. Les codes de couleurs ci-dessous ont été sélectionnés manuellement et optimisés pour leur média, ce qui signifie qu'ils ne s'adapteront pas de façon automatique et devront être ajustés ou vérifiés manuellement. Par exemple, si vous créez un document pour une impression générale, assurez-vous que le mode de couleur du document est CMYK et saisissez les valeurs CMYK, peu importe les autres valeurs d'espace de couleurs.
Couleurs primaires
Ce sont les principales couleurs de DMS. Elles sont principalement utilisées pour du texte et autres rappels comme des boutons. On peut parfois les utiliser en couleur de fond, comme sur des cartes professionnelles, par exemple.
C0 M35 Y100 K0
R255 G173 B0
HEX #ffad00
C65 M0 Y25 K0
R51 G204 B204
HEX #33cccc
C92 M50 Y57 K35
R3 G80 B83
HEX #035053
C60 M40 Y40 K100
R0 G0 B0
HEX #000000
Couleurs secondaires
C5 M44 Y100 K0
R237 G154 B21
HEX #ED9A15
C0 M35 Y100 K0
R255 G173 B0
HEX #FFAD00
C0 M21 Y67 K0
R247 G201 B109
HEX #F7C96D
C1 M10 Y32 K0
R251 G227 B181
HEX #FBE3B5
C0 M5 Y14 K0
R255 G240 B217
HEX #FFF0D9
C1 M1 Y2 K0
R252 G250 B247
HEX #FCFAF7
C78 M16 Y38 K0
R19 G161 B164
HEX #13A1A4
C41 M0 Y19 K0
R140 G224 B218
HEX #8CE0DA
C18 M0 Y7 K0
R201 G244 B242
HEX #C9F4F2
C10 M0 Y3 K0
R224 G252 B250
HEX #E0FCFA
C4 M0 Y1 K0
R243 G255 B254
HEX #F3FFFE
C90 M58 Y64 K62
R1 G48 B48
HEX #013030
C78 M27 Y45 K4
R48 G140 B132
HEX #308C8C
C46 M6 Y26 K0
R138 G196 B191
HEX #8AC4BF
C19 M1 Y10 K0
R204 G231 B229
HEX #CCE7E5
C9 M1 Y5 K0
R230 G241 B240
HEX #E6F1F0
C60 M40 Y40 K100
R0 G0 B0
HEX #000000
C69 M63 Y62 K58
R51 G51 B51
HEX #333333
C52 M43 Y43 K8
R127 G127 B127
HEX #7F7F7F
C29 M23 Y23 K0
R183 G183 B183
HEX #B7B7B7
C10 M7 Y8 K0
R226 G226 B226
HEX #E2E2E2
C3 M2 Y2 K0
R244 G244 B244
HEX #F4F4F4
Typographie
Titres et sous-titres
Corps du texte
Police du logo
Imagerie






Icônes
Le style et l'illustration au trait des icônes sont simples, et ces dernières sont créées en utilisant la palette de couleurs DMS. Les icônes devraient être aussi simples que possible, sans dénaturer le contexte. Elles figurent souvent dans un cercle et peuvent inclure 2 à 3 couleurs différentes.




Éléments graphiques
Briques et clics


Coins en forme de triangles


Fin de l'utilisation de dégradés colorés

Utilisations numériques
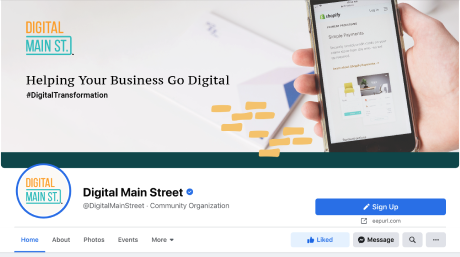
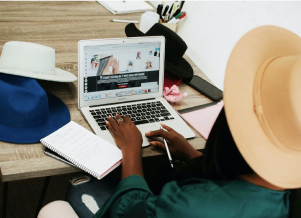
Les lignes directrices suivantes sont propres au média que vous créez. Veuillez garder ceci en tête lors de la création. Utilisez cette photo comme exemple des lignes directrices ci-dessous.

Positionnement du logo
Couleurs
Contraste et lisibilité
Utilisations imprimées
En plus des lignes directrices pour l'utilisation numérique, il faut garder en tête certaines lignes directrices propres à l'impression. Utilisez cette photo comme exemple des lignes directrices ci-dessous.

Fond perdu
Couleurs
Exemples de produits
Papeterie (cartes professionnelles, papier à en-tête)

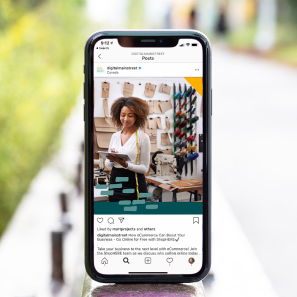
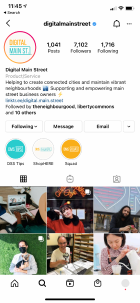
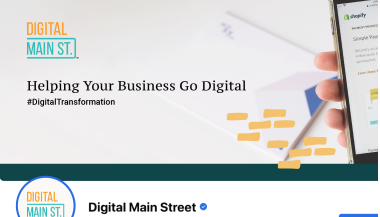
Profils de médias sociaux